【実例付き】Amazon出品販売で売上UPを狙う商品紹介コンテンツ(A+)をポイント解説

こんにちは!
国内初のAmazon専門コンサルティング・運用代行サービスを展開しているアグザルファです!
アグザルファブログではAmazon専門コンサルタントがAmazon出品に役立つ情報をお届けしています。
Amazonにおいて売上施策のひとつであるメイン画像・サブ画像をしっかり作りこんではみたけれど、
商品紹介コンテンツはサブ画像の使い回しになってしまっている・・・
商品紹介コンテンツのモジュールなどややこしくて後回しになってしまっている・・・
といった、お悩みを抱えていらっしゃるAmazon出品者様も多いのではないでしょうか。
「商品紹介コンテンツ(A+/Aプラス)」は、メイン画像・サブ画像で表現しきれない商品情報やブランド情報を表現するコンテンツです。
商品の魅力をしっかりお伝えする事で、売上・転換率UPだけではなく、商品やブランドのファンを獲得し、平均単価・リピート率・クロスセル率の向上を目指す事ができます。
そこで今回は、「売上UPを狙う商品紹介コンテンツ」について、弊社の経験や実例をもとに解説していきます!
※2022年12月時点の情報をもとに解説しています。今後変更となる場合もございますので、その場合は随時更新してまいります。
なお、商品紹介コンテンツの活用方法は様々あり、正解はございません。
弊社の私見を含みますので、一例としてお読みいただけますと幸いです。
メイン画像・サブ画像にも悩まれている方は、前回の記事も併せてご確認ください。⬇︎
目次
商品紹介コンテンツとは?
商品紹介コンテンツとは、A+(Aプラス)とも呼び、商品ページ下部に位置する画像・テキストなどを組み合わせたコンテンツの事です。
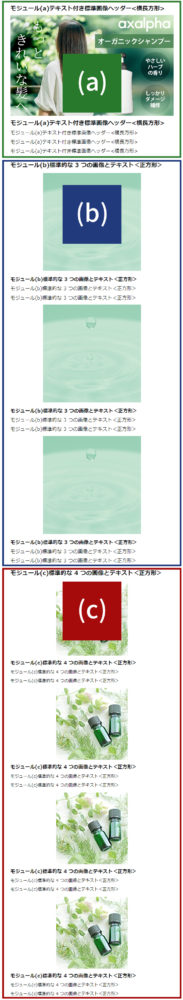
▼商品紹介コンテンツ例
メイン画像やサブ画像でお客様を引き付け、商品紹介コンテンツで商品の魅力をしっかり伝える事で、売上向上・転換率UPを狙う事ができるため、Amazonで売上を上げるためには必須と言ってもいいほど重要です!
今回は商品紹介コンテンツを作成する上で大切な以下3点について解説いたします。
- 「モジュールの種類や見え方」
- 「サブ画像と商品紹介コンテンツの差別化」
- 「SEO対策」
なお、商品紹介コンテンツ プレミアムの機能については以下のブログにて解説しておりますので併せてご参照ください。⬇︎
商品紹介コンテンツのモジュール画像要件・見え方とポイント
商品紹介コンテンツの構成はセラーは最大7個*のモジュールを使用することができます。(*ベンダーは最大5個)
モジュールの種類は複数用意されていますので、お好きなものを最大個数まで選択できます。
よく使用される代表的なモジュールは、1モジュールに対して1~4枚の画像を挿入する事が可能です。
モジュールの種類によって使用できる画像枚数が異なりますので、お手持ちの素材を確認しながら選ぶと良いでしょう。
モジュール毎の画像要件
|
よく使用される代表的なモジュール |
画像サイズ |
画像枚数 |
|
(a)テキスト付き標準画像ヘッダー<横長方形> |
横970px 縦600px |
1枚 |
|
(b)標準的な 3 つの画像とテキスト<正方形> |
横300px 縦300px |
3枚 |
|
(c)標準的な 4 つの画像とテキスト<正方形> |
横220px 縦220px |
4枚 |
拡張子:jpg、bmp、png
容量:2MB未満
カラーモード:RGB*
*カラーモードについて
データがCMYKの場合は、Amazonにアップロードする前にPhotoshopなどでカラーモードをRGBへ変更する事をオススメいたします。
詳しくは以下のブログで解説していますのでご参照ください⬇︎
▼モジュールの組み合わせ例と画像枚数
最大7個のモジュールを選択した場合に、どのくらいの画像枚数を使用できるのか参考までに計算してみました。
例えば、以下3種類のモジュールを組み合わせてみると・・・
・モジュール(a) 1個
・モジュール(b) 5個
・モジュール(c) 1個

モジュール(a)(横970px 縦600px)1個×画像1点 = 1点
モジュール(b)(横300px 縦300px)5個×画像3点 = 15点
モジュール(c)(横220px 縦220px)1個×画像1点 = 4点
上記組み合わせの場合「合計20点」の画像を使用することができました!
1例ではありますが、Amazonでも画像をフル活用して視覚的に商品を訴求することが可能であります。
パソコン・スマートフォンの違いとモジュール選択のコツ
各モジュール、パソコンとスマートフォンでは見え方が変わりますのでスマートフォンでも見えやすいデザインが必要です。
▼パソコン表示例
モジュール構成:(a)×1 (b)×1 (c)×1

▼モバイル(スマートフォン)表示例
モジュール構成:(a)×1 (b)×1 (c)×1

✓ポイント
各モジュール、モバイル表示はかなり画像が小さくなるため画像には文字を詰め込まず、テキストへの入力がおすすめです。
(a)は大きい画像の登録が可能ですが、1つのモジュールで画像1枚のため、ヘッダーとしての利用や、写真を見せたい商品や情報量が少ない商品にオススメです。
(b)(c)は、1つのモジュールで3~4枚の画像を登録できるため、情報量が多い商品に適したモジュールです。
(b)は画像サイズがやや大きいので、画像を重視して見せる事ができます。
(c)はテキストが多い場合や、見出しを細かく区切りたい場合にオススメです。
サブ画像とのバランスや表現
商品紹介コンテンツは作ればいいというものではなく、サブ画像と全く同じ画像を使用してしまうと情報が重複しているだけなので、ユーザーにとってはプラスαの情報とならず、あまり意味のないものになってしまうケースがあります。
商品の訴求ポイントを客観的に洗い出し、サブ画像と商品紹介コンテンツのバランスを考えて掲載内容を決定する必要があります。
ここでは、サブ画像と商品紹介コンテンツの差別化について、以下の視点でそれぞれ解説いたします。
- 訴求ポイントが多い商品の場合
- 訴求ポイントが少ない商品の場合
解説①:訴求ポイントが多い商品の場合
サブ画像ではキャッチコピーや概要でお客様を引き付け、細かい文章は商品紹介コンテンツで伝えるとバランスがよくなります。
イメージしやすいように具体例を掲載します。
サブ画像、商品紹介コンテンツの差別化を意識してご覧ください。
▼サブ画像例
シャンプーの「つや髪効果」3つをまとめたサブ画像

▼商品紹介コンテンツ例(モバイル表示)
使用モジュール:(b)×1

✓ポイント
・訴求ポイントが主に3つで、写真の雰囲気も見せたいのでモジュール(b)を選択
・サブ画像では書ききれない細かい成分名や、それに対応する効果をテキストで入力する事で説得力が上がり、効果への期待が高まります
・水滴や植物の画像を追加する事で、効果をイメージしやすくなります
▼サブ画像例
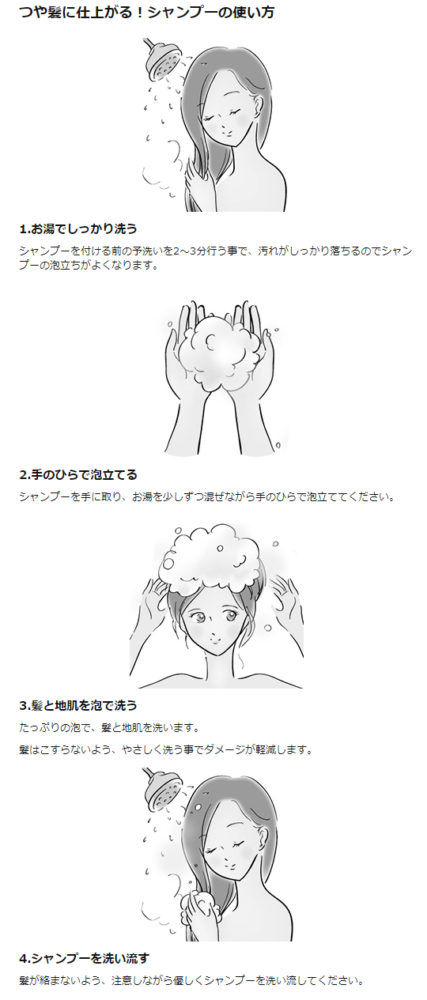
シャンプーの「使い方」をまとめたサブ画像

▼商品紹介コンテンツ例(モバイル表示)
使用モジュール:(c)×1

✓ポイント
・ステップが4つで、表示が小さくても分かりやすいイラストだったためモジュール(b)を選択
・ステップ毎に画像を分けて、細かい手順を書き加える事でメリハリがつき、サブ画像よりも分かりやすい印象になりました
解説②:訴求ポイントが少ない商品の場合
サブ画像とは写真を変更する、サブ画像に入りきらなかった情報を追記するなど、見せ方を工夫することで印象が変わります。
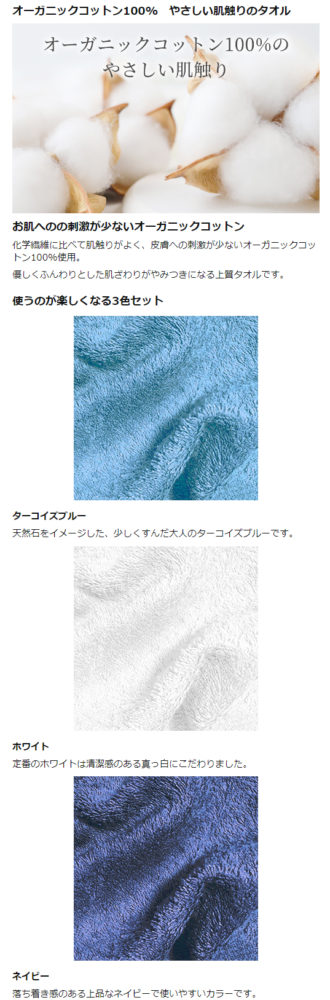
▼サブ画像例
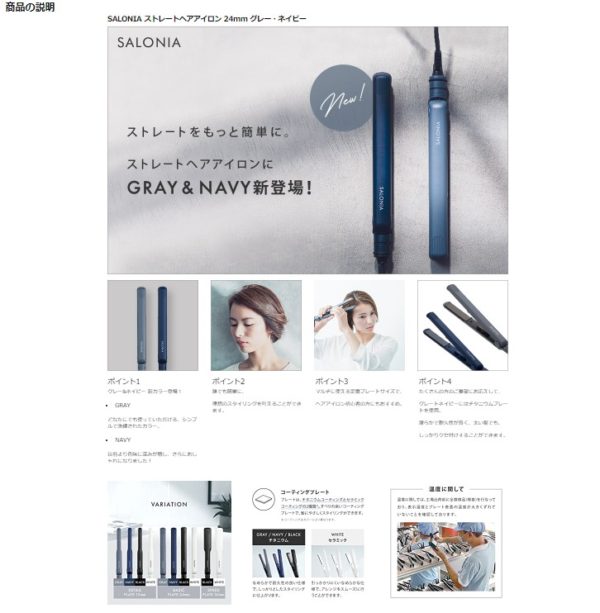
素材の良さやカラーバリエーションをシンプルに表現したサブ画像

▼商品紹介コンテンツ例(モバイル表示)
使用モジュール:(a)×1 (b)×1

✓ポイント
・訴求ポイントが少なく、きれいな画像で雰囲気を見せたかったのでモジュール(a)と、3色のカラーバリエーション用にモジュール(b)を選択
・使用する写真を変更し、カラーバリエーションの詳細を追加する事で、商品の素材感をじっくり見せつつ、こだわりを感じさせる仕上がりになります。
このように写真をメインに見せる場合、掲載する写真によって仕上がりが左右されますので画質の良い写真、雰囲気の良い写真を選んでいただく事が大切です。
検索エンジン「SEO」を意識する
続いて「SEO」について解説いたします。
商品紹介コンテンツはGoogleなどの検索エンジンにおいて検索対象になっています(ご存知でしたか?)。
そのため、細部まで抜かりなく対応することで検索順位が変わる可能性もございます。
細かな対策は多数ございますが、今回はぜひ対策してほしい2点を解説いたします。
見出しと本文をなるべく入力する
各モジュールには画像だけではなく「見出し」や「本文」を入力することができます。
登録上、必須項目ではありませんが、Googleなどの検索対象となるため、入力しておくことをオススメいたします。
また、htmlに変換されたとき、見出しは「h3」本文は「h4」として使われる事になり、しっかり入力することで検索エンジンに良質コンテンツと認識され、Googleなどの検索結果上位に表示される可能性が高まります。
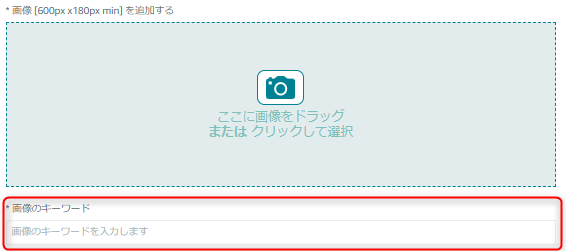
画像のキーワードもなるべく入力する
画像を挿入する際に「画像のキーワード」という項目が表示されます。

こちらは、htmlに変換された時に「alt」として使われる事になります。
「alt」とは、閲覧時の環境問題で画像が表示されない場合などに、代替テキストとして表示される役割を持ちます。画像の情報をテキスト化しておく事により、検索エンジンに情報を伝えやすくなります。
少々面倒ではありますが、適当な文字を入れるのではなく画像に含まれているテキストやキーワードを盛り込む事をオススメいたします。
画質を落とさないコツ
最後に「画質」について簡単なコツをお伝えしておきます。
画像商品紹介コンテンツ作成時に「Amazonにアップロードしたらかなり画質が落ちた」という経験はないでしょうか?
Amazonの仕様だから仕方ない⋯と済ませていませんか?
そのお悩み、画像制作時の「保存方法」を変えるだけで少し軽減するかもしれません。
サンプル画像で検証してみます。
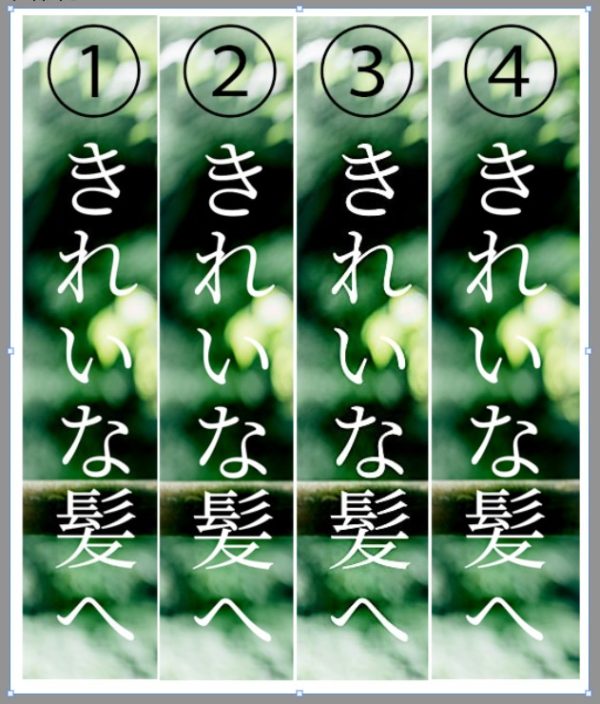
▼モジュール(a)用画像 (横970px 縦600px)

|
|
制作サイズ |
拡張子 |
保存方法 |
|
① |
ジャストサイズ(970*600) |
JPG |
画質60% |
|
② |
ジャストサイズ(970*600) |
JPG |
画質100% |
|
③ |
大きめサイズ(1940*1200) |
JPG |
画質100% |
|
④ |
ジャストサイズ(970*600) |
PNG |
|
※Photoshop CC使用
▼Amazonへアップロード後の画像を検証


✓検証結果
◎とてもキレイ
|
|
制作サイズ |
拡張子 |
保存方法 |
|
② |
ジャストサイズ(970*600) |
JPG |
画質100% |
|
④ |
ジャストサイズ(970*600) |
PNG |
|
△拡大すれば少し荒い
|
|
制作サイズ |
拡張子 |
保存方法 |
|
① |
ジャストサイズ(970*600) |
JPG |
画質60% |
×荒さが目立つ
|
|
制作サイズ |
拡張子 |
保存方法 |
|
③ |
大きめサイズ(1940*1200) |
JPG |
画質100% |
画質が目立って落ちたのは「③大きめサイズ(JPEG)」となりました。
商品紹介コンテンツは、縦横の比率が指定サイズと同じであれば登録自体は可能ですが、サイズを合わせずアップロードすると画質の劣化が目立ってしまいます。
例えば商品紹介コンテンツにサブ画像や他モール用画像を流用する場合は、ジャストサイズにリサイズして保存してからAmazonへアップロードする手順がオススメです!
まとめ
今回は「Amazon出品販売で売上UPを狙う商品紹介コンテンツ」について、具体例を挙げながら解説させていただきました。
冒頭にも書いたように、商品紹介コンテンツの表現に正解はありません。
完成後もお客様の反応を見ながら検証し、調整してみてくださいね。
最後までお読みいただきありがとうございました。
今回の記事はYouTubeでも解説しておりますのでご参考ください⬇
今後もAmazon出品者の皆さまにプラスとなる情報を発信して参ります!
アグザルファブログが皆様の参考になれば幸いです。
\ まずはお気軽にご相談ください! /
┃公式YouTubeチャンネル 「あぐちゃんねる」
┃メディア掲載情報
「個の力の最大化」をミッションに。 日本初のAmazon専門コンサルが提供する+αの価値2022/09/30(2022年9月30日公開「ECのミカタ」)
https://ecnomikata.com/original_news/36126/
『Amazon DSP』の活用で、Amazonサイト外部からも集客やブランディング戦略の実現を(2021年7月28日公開「ECのミカタ」)
https://ecnomikata.com/original_news/31081/
Amazon専門コンサルタントに学ぶ「Amazon戦略成功の裏側」(2020年11月18日公開「ECのミカタ」)
https://ecnomikata.com/original_news/27993/