【新指標】 Amazon「ストアインサイト」新たに3項目が新設!各指標の概要と改善策を解説

こんにちは!
国内初のAmazon専門コンサルサービスを展開しているアグザルファです!
アグザルファブログではAmazon専門コンサルタントがAmazon出品に役立つ情報をお届けしています。
新着記事のお知らせはX(旧Twitter)やYoutube「あぐちゃんねる」のコミュニティで発信しています!
Amazon出品者の皆様は2024年2月、ストアインサイトの指標に「初めてのストアへの訪問者」「平均所要時間」「平均バウンス率」という3つの指標が新設されたことはご存知でしょうか。
新しい指標が設けられたことにより、これまで以上にAmazonストアのパフォーマンスを評価することが可能となりました。
今回の記事では、ストアインサイトに新設された3つの指標と指標を元にしたストアの改善策を解説いたします。
また、新指標との違いを明確化するために補足情報として以前より設定されている各指標も解説いたします。
目次
新設された指標
2024年2月にストアインサイトの指標に以下の3つの指標が新設されました。
・初めてのストアへの訪問者
・平均所要時間
・平均バウンス率

※上記の指標は2023年12月17日以降の実績が計上されており、それ以前のデータでは利用ができませんのでご注意ください。
ストアインサイトについてはこちらの記事もご参考ください⬇︎
指標の解説
今回解説するストアインサイトの項目は以下の5つのタブから確認可能となっておりますが、一部の指標は一部タブにて表示されない項目となっておりますため、ご注意ください。
・[日付]
・[掲載中のページ]
・[その他のページ]
・[トラフィック参照元]
・[タグ]
これより各指標について順に解説していきます。
1.売上(既設)
最後の訪問から14日以内にストア訪問者によって生成された推定総売上。
2.注文(既設)
ストア訪問者が訪問後14日以内に行った注文の推定合計数。
注文には、販売された1つまたは複数の商品が含まれます。
【ポイント】
「2-1.売上」「2-2.注文」ともに前回の訪問から14日以内に発生した、ストア訪問者による実績が計上される仕組みとなっております。
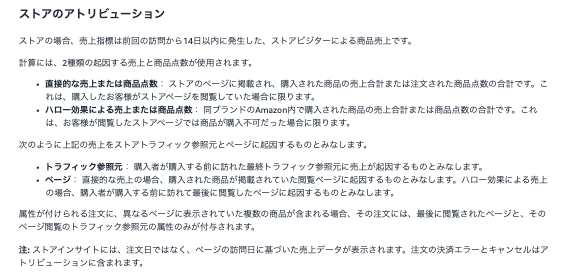
Amazon Adsポリシーの「ストアのアトリビューション」項目を確認すると、実績計上にあたり、「直接的な売上または商品点数」「ハロー効果による売上または商品点数」の2種類の効果測定方法が採用されております。
上記に加え、どこから流入してきたかという「トラフィック参照元」別、どのページを最後に閲覧していたのかという「ページ」別での効果測定もされており、該当のタブページにて実績が反映されます。

引用元:Amazon ads. 広告キャンペーンのアトリビューション > ストアのアトリビューション
[掲載のページ]タブから確認した場合、商品を掲載していないストアページの項目においても、実績が計上されているケースがあります。
これは上記の「ハロー効果による売上または商品点数」が影響しております。
また、ストアインサイトに計上される実績はストアのブランド名と「同ブランド」の商品が購入された際に計上されるため、相乗り出品者の商品が購入された場合でも実績として計上されますので、ご注意ください。
3.訪問者(既設)
設定した期間内のストア全体の合計訪問者数。
日次のユニークユーザーまたはデバイスに基づき算出されます。訪問者は[日付タブ]のみに表示される項目となります。
4.訪問者数(既設)
各ページへの訪問者数やトラフィック参照元、タグ経由による訪問者数が各タブ内の項目へ計上。
訪問者数は以下のタブにて表示される項目となります。
・[掲載中のページ]
・[その他のページ]
・[トラフィック参照元]
・[タグ]
【ポイント】
1人の訪問者が複数のページにアクセスした場合や複数のトラフィック参照元からストアへアクセスした場合、「3.訪問者」は1人として計上されますが、「4.訪問者数」は各ページやトラフィック参照元ごとに実績が計上されるため、日付タブにおける「3.訪問者」より「4.訪問者数」の数値は大きくなる仕組みとなっております。
そのため、以下のようにご認識いただくと理解がしやすくなります。
「3.訪問者」 → 「ビジター数」
「4.訪問者数」→ 「訪問回数」
5.初めてのストアの訪問者(★新設)
過去12ヶ月間にはじめてログインした訪問者数。
6.閲覧数(既設)
設定した期間内のストアの閲覧数。
ストア内の商品の50%以上が1秒以上閲覧された場合にカウントされ、同一ユーザーの繰り返し閲覧もカウントされます。
[日付]タブから(「6.閲覧数」÷「3.訪問者」)にて計算をすることで、ストア全体の回遊率の指標の算出ができます。
ストア全体の回遊率が高い場合、訪問者が他の商品を閲覧する機会につながるため、商品認知拡大やクロスセル、アップセルによる売上の増加が期待できます。
7.平均所要時間(★新設)
バウンス訪問を除く訪問者が閲覧に費やした平均時間。
[日付][トラフィック参照元][タグ]のタブで表示される平均所要時間は、ストア全体の実績が反映されているため、平均所要時間が長い場合、興味関心を引くストアページが構築されていることが推測できます。
しかしながら、ストアページ内の情報の多さや読みづらさにより長く滞在している可能性も否めません。
[掲載中のページ][その他のページ]タブ内の ” ページ単位の平均所要時間 ” を確認し、どのページで滞在しているか分析することを推奨いたします。
【注意点】
注意点としては各ページの枠割や目的に応じて、平均所要時間が長い方が良いケースと短い方が良いケースがあることです。以下一例です。
▼長い方が良いケース
商品の説明やブランドの説明が多いページについては、読んで理解してほしいという意図がありますので、所要時間が長い方が良いという判断になります。
▼短い方が良いケース
下層ページにつなげるためのカテゴリー選択のページなど、単純に選択するだけのページでは所要時間は短い方が迷わずに選択できているという意味では、所要時間が短い方が良いという判断になります。
ページごとの目的を明確化して指標を確認していくことによって、より正確な分析が可能になります。
8.平均バウンス率(★新設)
ストアを訪問し、インタラクションなし* で離脱した訪問者(バウンス訪問者)の割合となります。
*クリックやスクロールなどの操作がないこと
[日付]タブからはストア全体の実績、[日付]タブ以外からはそれぞれのページやトラフィック参照元ごとの実績が確認できます。
また、「3.訪問者(4.訪問者数)」×「8.平均バウンス率」にてバウンス人数の算出ができます。
指標から考えるストアページ改善例
改善例1:新規訪問者の改善
■スポンサーブランド広告の配信
スポンサーブランド広告はAmazonの検索結果画面の中で、ユーザーの注目が集まりやすい場所に掲載できます。
ブランド内の複数の商品もしくはストアページを1つの広告上でプロモーションすることが可能です。
スポンサーブランド広告をクリックした遷移先をストアページへ設定することも可能であり、新規訪問者数の増加が期待できます。
スポンサーブランドについてはこちらの記事もご参考ください⬇︎
■ブランドストーリーの活用
商品紹介コンテンツ(A+)機能の一環で、ブランドの説明や紹介、Q&Aを載せて購入者にブランドをアピールすることができる機能となります。
商品ページ上の商品紹介コンテンツの上部に掲載され、一部のモジュールを設定することで商品ページ上にストアへの導線を設けることができます。
ブランドストーリーについてはこちらの記事もご参考ください⬇︎
■箇条書きによる訴求
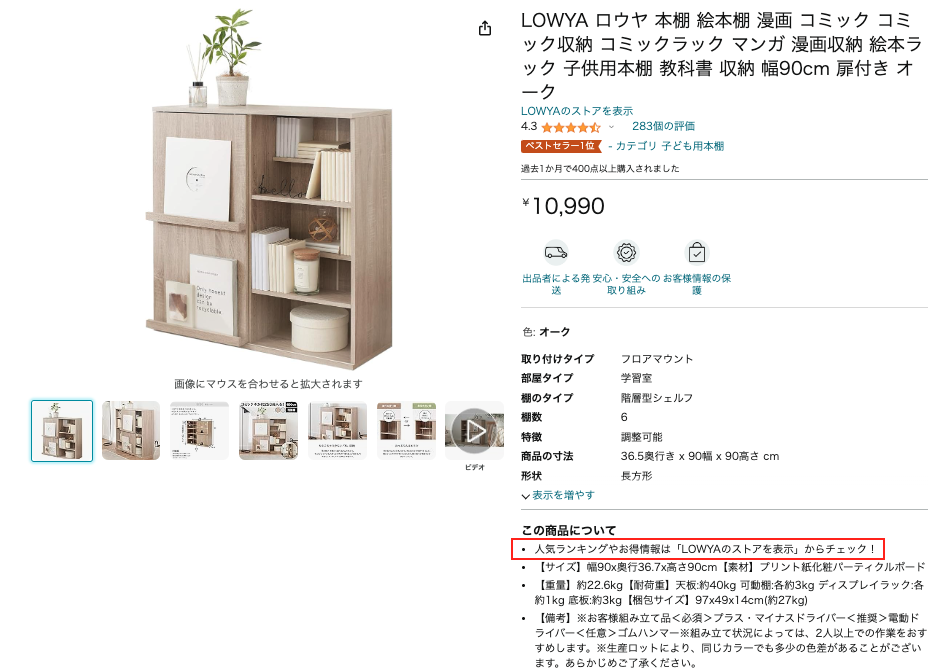
家具・インテリアを販売しているインテリアブランド「LOWYA」様では、箇条書きに「人気ランキングやお得情報は「LOWYAのストアを表示」からチェック!」の一文を各商品ページに掲載し、ストアへの流入を図っています。
ストアへの流入を増やすことで、その他に取り扱っている商品の一覧をご覧いただく機会が増え、クロスセルやアップセルにつなげるほか、ブランドへのロイヤリティを上げる効果にも期待ができます。

参考URL:LOWYA
改善例2:ファーストビューの改善
平均バウンス率が高い場合、訪問したユーザーは何も行動をおこさずページから離脱している割合が多いと判断できます。このような場合、広告のターゲティング改善やランディングするストアページのファーストビューの改善が必要となります。
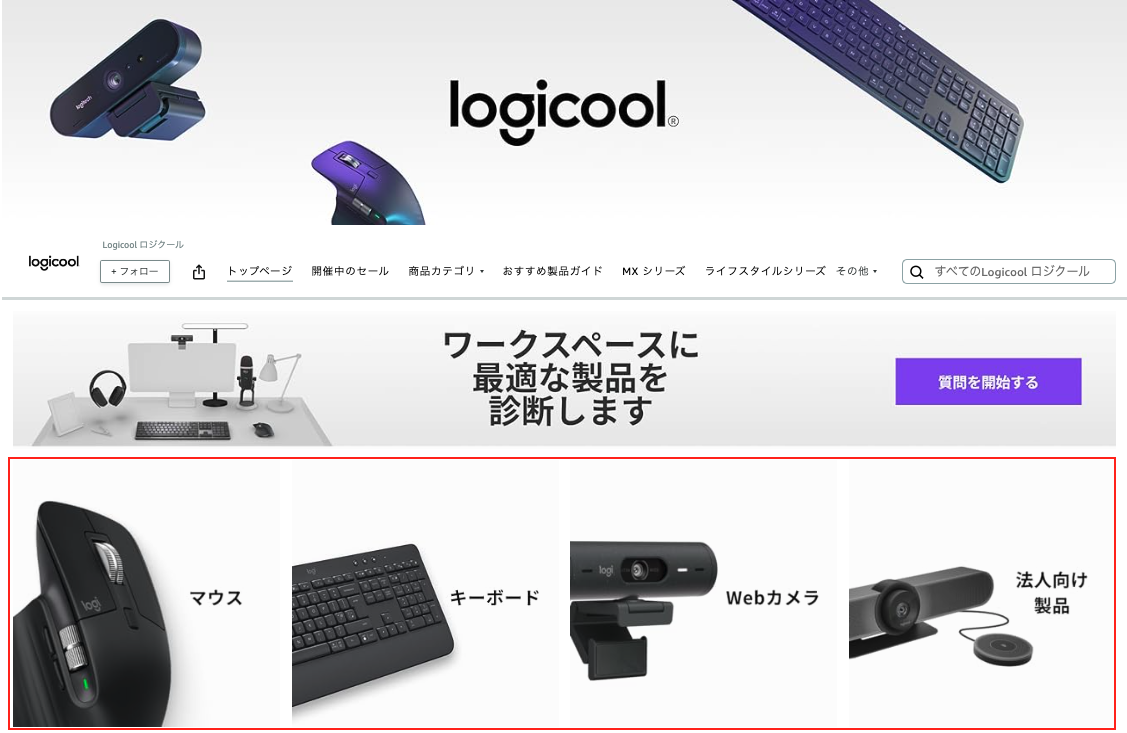
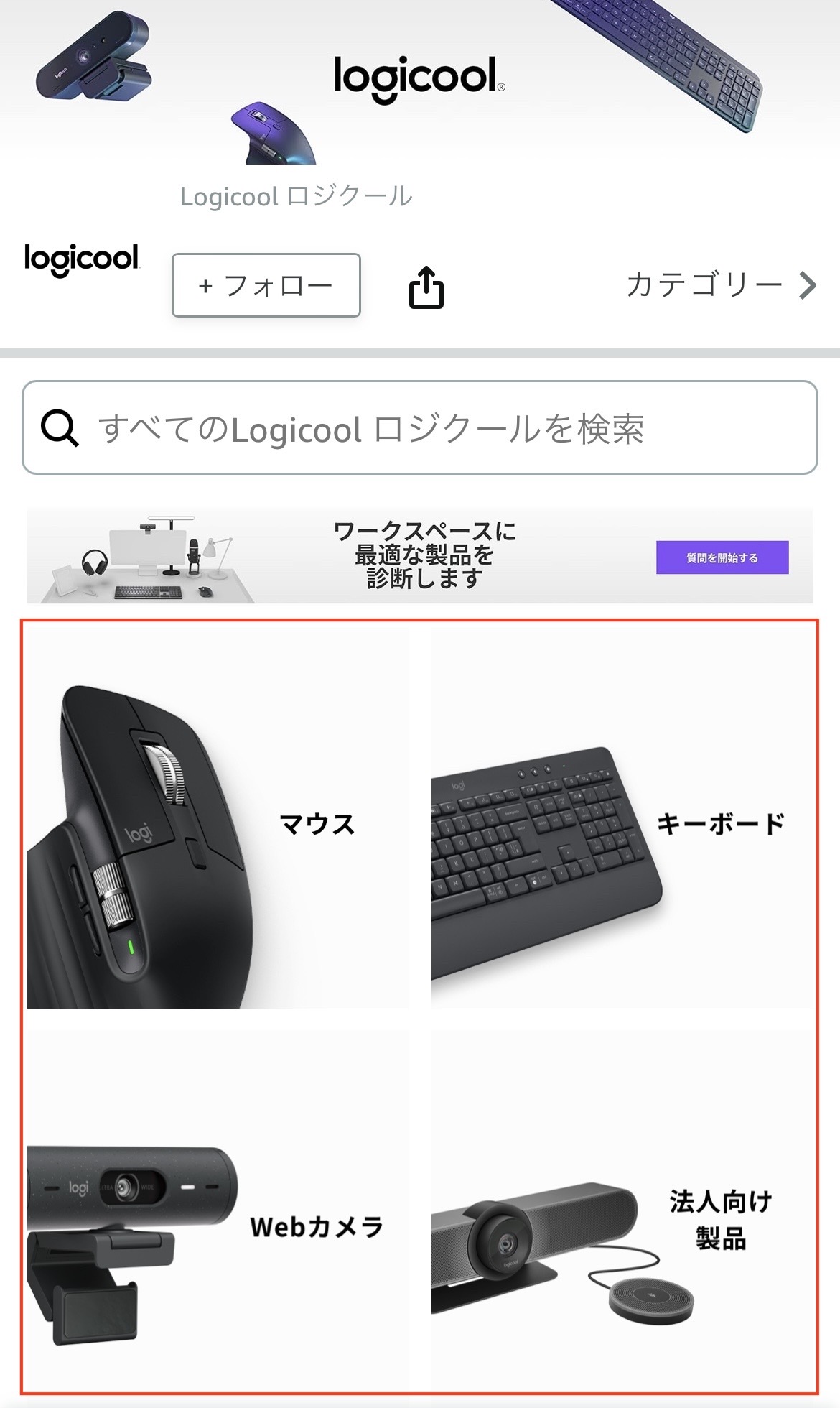
ファーストビュー画像の設定や下記の赤枠部のように、ストアへランディングした後に他のストア内ページへ遷移できるよう各カテゴリーへのリンク付き画像を設定することを推奨します。
例えば、以下Logicool様のストアでは分かりやすく複数の商材タイプで誘導されていますので、訪問したユーザーにとっては迷うことなくお目当ての商品が探しやすくなる効果もあります。
▼デスクトップ表示

▼モバイル表示

改善例3:UI・UX改善
ストア全体の平均所要時間が短い場合は、ユーザーがストアへ入ってもすぐに離脱しているページになっていると判断できます。
このような場合、UI・UXを向上することで改善に期待ができます。
UI:ユーザーインターフェース(ユーザーの画面に表示されるサイトのデザインやナビゲーション等)
UX:ユーザーエクスペリエンス(ユーザーがサイトを閲覧することによって得られる体験)
UI・UX向上の観点から改善点を3つご紹介いたします。
■デバイスごとの使いやすさを考慮した設計
「セクション:画像 / テキスト付き画像」はデスクトップ(PC)用の画像とモバイル(スマホ)用の画像、それぞれご用意することを推奨いたします。
共通の画像を設定することで、モバイルで表示した時に画像内のテキストが小さく表示され、モバイルでの視認性が低下=UIが低下します。
テキストが読みにくい、画像が見にくいなど可視性の低いページでは、ユーザーが閲覧する意欲の低下を招き、ストアの効果を十分発揮することができません。
そのため、文字サイズや画像サイズを「各デバイスに合わせた画像」を設定していきましょう。
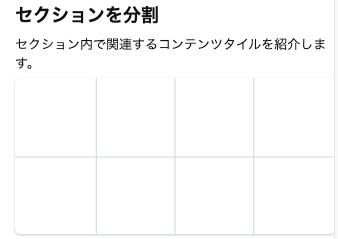
※別画像のご用意が難しい場合は、UI低下防止のため「セクション:セクション分割(タイル)」での作成を推奨いたします。



■ユーザー目線の設計
ストアページをスクロールし最下部に到達した場合、他のストアページへ遷移するためには以下の操作が必要となります。
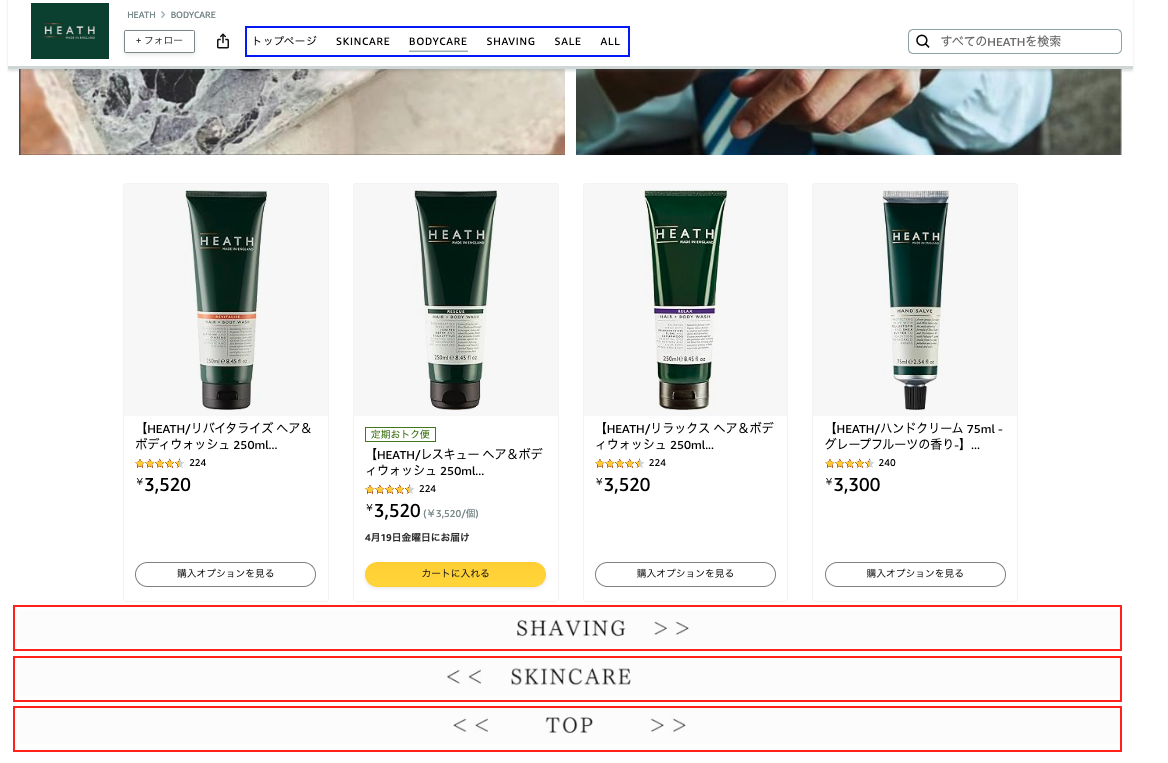
デスクトップ表示:青枠部へカーソルを移動させる操作
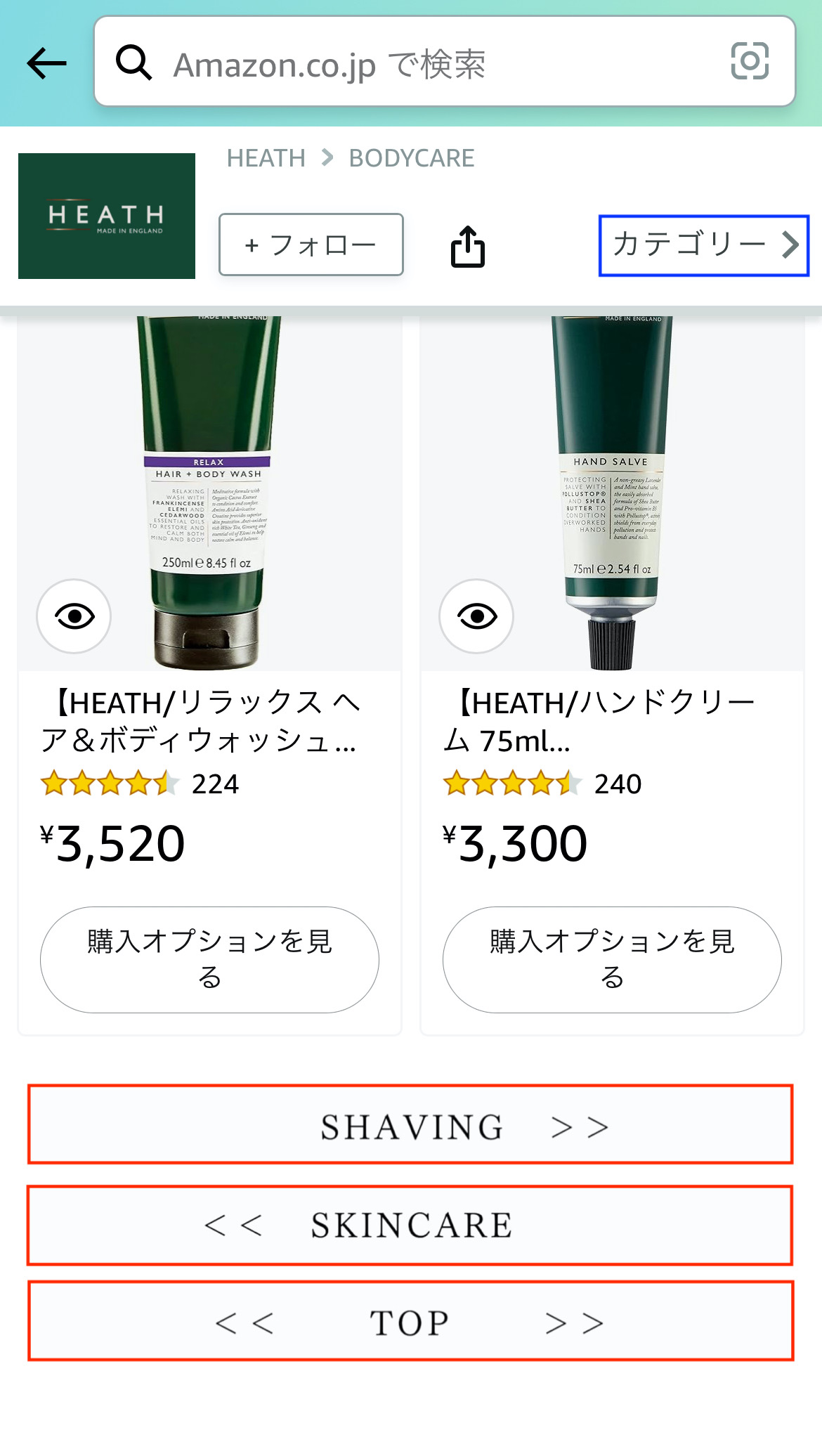
モバイル表示:青枠部へのタッチのため親指を上へ上げる操作
ユーザーにとっては、煩雑な操作となり、ストアから離脱する要因となりかねます。
そのため、赤枠部のようにストアページをスクロールした「最下部に他ページへのリンクバナーを設置」することで、UIの改善を図ることができます。
このようにリンクバナーを設けることで、他のストアページへの移動も容易になるため、離脱を防ぎストア回遊率の改善も期待できます。
▼デスクトップ表示

▼モバイル表示

※仕様変更により、新たにトップページへのリンク作成ができなくなっております。すでに設定している場合は、削除しないようにご注意ください。
参考URL: Amazo.co.jp HEATH ストアページ
■インタラクティブな導線設計
各セクションのリンク機能を活用して、インタラクティブ(質問形式、対話形式)な導線を設計します。
インタラクティブな導線設計を行うことで、カスタマーに対してソリューション形式の最適な商品提案が行え、UXの向上が見込めます。
また、訪問者に対して適切なストアページへ誘導することができますため、CVRの向上も期待できます。
採用例
上記を採用しているLogicool様のストアを例に順番に解説いたします。
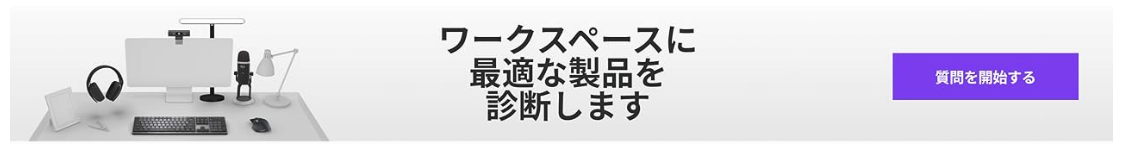
①トップページ内の以下のバナーをクリック

②次のストアページへ遷移し、「A.どこで作業を行いますか?」という質問が表示され、クリックして回答を行う。

③次のストアページへ遷移し、「B.作業において最も重要なことは何ですか?」と質問が表示され、クリックして回答を行う。

④訪問者の理想に近いキーボード、マウス、ウェブカメラが掲載されているストアページが表示されます。

インタラクティブな導線設計を導入することで、訪問者が質問を答える形でストアページを遷移することができることに加え、訪問者を合計12種類(A.3種類 × B.4種類)へ区分し、その区分ごとに最適な商品提案が行え、UXの向上だけでなく、CVRの向上が期待できます。
参考URL:Amazon.co.jp Logicool ストアページ
まとめ
本記事の内容をまとめますと以下の通りとなります。
- 2024年2月にストアインサイトの指標に「初めてのストアへの訪問者」「平均所要時間」「平均バウンス率」という3つの指標が新設され、より詳細な分析が可能
- 初めてのストアへの訪問者はスポンサーブランド広告、ブランドストーリー、商品ページ上からストアに対する誘導を行う
- 平均バウンス率については広告のターゲティング改善やストアページのファーストビューの改善を行う
- 平均所要時間についてはUI・UXの観点から改善を行う
Amazonストアページについてお悩みでしたら、まずはお気軽にAmazon専門コンサルのアグザルファまでご相談ください!
最後までお読みいただきありがとうございました。
今後もAmazon出品者の皆さまにプラスとなる情報を発信して参ります!
アグザルファブログが皆様の参考になれば幸いです。
\ まずはお気軽にご相談ください! /
アグザルファのサービス内容について詳しくはコチラ⬇︎
┃Amazon出品者必見!【2023年版】Amazon年間イベントカレンダー
「Amazon年間イベントカレンダー」は、Amazonに出品をしている方もしくはAmazonへ出品を検討されている方であれば、ぜひ知っておきたいAmazonのセール開催時期・季節特集、お役立ち情報が把握できるカレンダーです。
一般行事・イベント、注目キーワード、国内・国際イベントも参考情報として掲載しています。
Amazon出品における売上最大化に向けて、商品の販売計画、販促イベントの企画、広告運用計画、在庫調整、予算策定といった年間の販促計画にお役立てください!
Amazon年間イベントカレンダーのダウンロードはコチラ⬇︎
┃公式YouTubeチャンネル 「あぐちゃんねる」
┃メディア掲載情報
■日々変化するAmazon出品への対応力! 圧倒的知見と経験に裏付けされたアグザルファの実力(2023年10月3日公開「ECのミカタ」)
https://ecnomikata.com/original_news/40277/

■Amazonでの“勝ち方”を知るアグザルファが最短距離”で売上を最大化(2023年4月6日公開「ECのミカタ」)
https://ecnomikata.com/original_news/38560/
■「個の力の最大化」をミッションに。 日本初のAmazon専門コンサルが提供する+αの価値(2022年9月30日公開「ECのミカタ」)
https://ecnomikata.com/original_news/36126/